Tablas de precios gratuitas para tu plantilla web

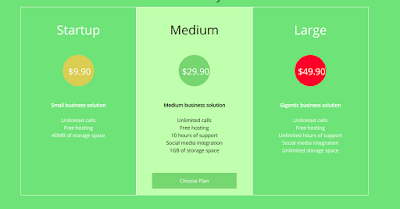
En esta sección les comparto unos diseños de tablas de precios que puedes implementar en tu pagina y plantilla web con diseños muy llamativos e intuitivos para que los clientes no duden en dar click y obtener algún plan o servicio que tu ofrezcas en tu pagina web. Bien antes de que te puedas descargar estas tablas completamente gratis, para los que no saben para que son y como se utilizan les daré una pequeña introducción. Las tablas de precios son utilizadas las mayorías de las veces como un menú de precios que se muestran a clientes o planes de precios para pagar por un servicio, estoy seguro que mas alguna vez te haz encontrado en algún otro sitio web estas tablas ya que son algo comunes, por ejemplo, en paginas que ofrecen el servicio de almacenamiento en la nube, renta de hosting, etc. Es muy importante tener un diseño de tablas creativo, intuitivo y que no pase desapercibido, para así llamen mas la atención y se detengan un momento a ver los planes aunque sea p...




